מדריכי פרסום בגוגל בפחות מ-30 שניות!
אופטימיזציה לתמונות: כך מנצלים את כל הפוטנציאל לקידום האתר
קידום אתרים אורגני בגוגל מתייחס לעשרות פרמטרים שונים, הקובעים יחדיו את מיקום האתר בתוצאות החיפוש. אופטימיזציה לתמונות באתר האינטרנט שלכם היא אחת המשימות החשובות כיום במטרה להשיג דירוג גבוה של האתר בתוצאות מנועי החיפוש.
תמונות שמטופלות נכון מחזירות אהבה גדולה לבעל האתר, הדבר מתבטא בין היתר במהירות טעינה מעולה, בהצגת התמונות במנוע חיפוש התמונות של גוגל, בשדרוג הטראפיק שעולה, וכמובן מהווה תמיכה איתנה למיקומי האתר בתוצאות החיפוש.
אופטימיזציה לתמונות מתבצעת בכמה מישורים ויש לפעול בכמה דרכים על מנת לכסות את דרישות האיכות של גוגל ולמקסם את הרלוונטיות של האתר עבור הגולשים.
קיבצנו מספר פעולות שעושות פלאים, שינוי של ממש בהתנהגות התמונות באתר, שמשפיע ישירות על הביצועים והמיקומים.
לא צריך להיות גאון גדול כדי להשתמש בתמונות נכון, בואו נתחיל!
שמרו תמונה בפורמט המתאים
קיימים מספר סוגי פורמטים לתמונות כמו JPEG , PNG או WEBP.
- JPEG (מאותה משפחה jpg) הפורמט הנפוץ ביותר לתמונות. שומר על איזון בין גודל הקובץ לאיכות התמונה.
- PNG – בפורמט זה תקבלו תמונות באיכות טובה, בפורמט הזה מפיקים תמונה בגודל גדול יותר מקבצי JPEG, נחשב לכבד משקל ובמקרים מסויימים עדיף לא להשתמש בו (אלא מטעמי גרפיקה כשרוצים רקע שקוף) אם חותרים לאתר מהיר.
- WebP – פורמט תמונה לרשת, המשתמש בכיווץ ללא אובדן איכות. באמצעות שימוש בפורמט זה ניתן להשיג תמונות קטנות יותר באיכות גבוהה, מה שמסייע לדפי אינטרנט להיטען מהר יותר.
מה עושים? הכירו את הפורמט המומלץ לשימוש, ולמדו איך ניתן להפוך תמונות בפורמט PNG או JPEG לפורמט WEBP בקלות.
צפו בסרטון שמאמ;לק את הנושא
טפלו בתמונות כבדות
תמונה שעלתה לאתר כשהיא אינה מכווצת, יכולה להעלות את משקל הדף ביותר מ-.20%.
איך מוצאים תמונות כבדות באתר שצריך לכווץ? ראשית הריצו סריקה בכלי של גוגל pagespeed insights לאחר מכן הריצו סריקה נוספת בכלי webpagetest שימוש בשני כלים אלו ישפכו אור על התמונות השוררות שמאטות לכם את האתר.
אחרי איתור התמונות הכבדות שצריכות כיווץ, נטפל בהן באמצעות אחד הכלים הבאים:
TinyPNG או Smush (תוסף וורדפרס מומלץ בגרסת ה PRO)
- קראו גם : איך מקטינים תמונות לגודל אופטימלי
צרו גרפיקה ייחודית לתמונות מקוריות
כולנו יודעים שגוגל אוהבת תוכן מקורי ואף מענישה על שימוש כתוכן כפול, אך מעט שמים דגש על שימוש בתמונות מקוריות. אז נכון שגוגל (עוד) לא מענישה בעלי אתרים על שימוש בתמונות לא ייחודיות, אך ידוע שבהחלט נותנת עדיפות לאתרים שעושים שימוש בתמונות מקוריות \ תמונות שטרם פורסמו ברשת. חשוב להדגיש שזו לא בעיה להפוך תמונה חינמית ש”כולם” משתמשים בה לתמונה מקורית בעלת ערך רב.
איך הופכים תמונה חינמית ללא זכויות יוצרים לתמונה ייחודית משלכם? פשוט מאוד, העלו את התמונה לפוטושופ או כלי זמין אחר לעריכת תמונות וצרו לה מראה חדש כרצונכם.
בצעו אופטימיזציה לשם הקובץ
מבחינת קידום אתרים אורגני, חשוב מאוד לתת שם מתאים לקובץ התמונה בה אתם משתמשים. חשוב לדעת! מומלץ לא לעשות שימוש סתם בספרות 1111 או לבחור שם בעברית, שומרים תמונה ומעלים לרשת רק באנגלית! יש לכם תמונה עם עוגת שוקולד? שמרו אותה בשם המתאר אותה chocolate-cake.
הגדירו תג Alt בתמונה
נכון להיום גוגל עדיין לא יודעת לקרוא דרך תמונות, לכן יש חשיבות רבה מבחינת קידום אתרים אורגני SEO בעדכון תג Alt בתמונה שתפקידו לספר מה היא מציגה.
מומלץ לא להספים את התג עם דחיסת מילות מפתח, אפשרי ומומלץ לעדכן תיאור רלוונטי עם שילוב טבעי של מילת מפתח מרכזית.
עדכון תג Alt נחוץ לא רק לגוגל אלא גם למשתמשים באתר. מדובר בסעיף עיקרי בהנגשת אתר לבעלי מוגבלויות.
קוד תמונה עם Alt מוגדר נכון, יראה כך: <img src=”coffee-break.jpg” alt=”הפסקת קפה”>

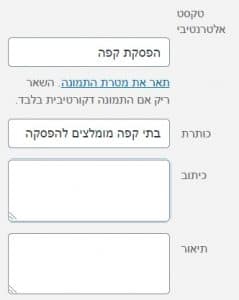
תנו כותרת ותיאור לתמונה
גוגל מדרגת תמונות בתוצאות החיפוש לפי מידע זמין שאנו מספקים לה, ככל שיש יותר מידע כך גוגל מבינה את ההקשר של התמונה לתוכן הטקסטואלי. טיפ – ככל שתספקו יותר מידע בתמונה (לא להספים!) כך יגדל הסיכוי שגוגל תדרג את התמונה שלכם (אם היא ייחודית כמובן) בתוצאות החיפוש של מנוע התמונות. בנוסף לתג Alt שהגדרנו בסעיף הקודם, מומלץ לעדכן גם כותרת ותיאור שמספרים מה רואים בתמונה עם הקשר לתוכן.
קוד תמונה עם Alt וכותרת, יראה כך:
<img src=“image.jpg” alt=“הפסקת קפה” title=“בתי קפה מומלצים להפסקה”>

היו ידידותיים גם במובייל
אסור לשכוח שגוגל מדרגת אתרים בתוצאות החיפוש בין היתר לפי תצוגת האתר במובייל (קראו על mobile first index). לכן ישנה חשיבות גדולה לאופן תצוגת תמונות תקינה גם במכשירים הניידים השונים. לאחר העלאת תמונה לאתר, לא לשכוח לבדוק האם התמונה רספונסיבית ומופיעה בכל המכשירים כמו שצריך.
צרו מפת אתר xml גם לתמונות
כולנו שולחים לגוגל מפת אתר xml לסריקה תקינה ושוטפת של תכני האתר, אך לא כולם מקפידים לבנות \ לעדכן מפת אתר קיימת עם קבצי התמונות באתר. רוצים להגדיל את הסיכוי לסריקה ואינדוקס התמונות היפות שלכם? אל תשכחו להגיש בכלי מנהל האתרים \ סרץ’ קונסול מפת אתר ייעודית לתמונות.
סימנתם V על כל הנקודות? מכאן הדרך שלכם לפסגה כבר תהיה יותר קצרה! 🙂
