אתחיל מהנחה בסיסית: מדידה והטמעות סקריפטים הן חלק בלתי נפרד ממחזור חייו של כל מאמץ שיווקי. במאמר זה אציג שלושה תוספים לגוגל כרום ( tag assistant, fb pixel helper ו-tag manger injector) ואיך משתמשים בהם כדי שתהיה לנו בקרה בסיסית שהסקריפטים שהטמענו מוטמעים ״by the book".
1. google tag assistant (קישור)
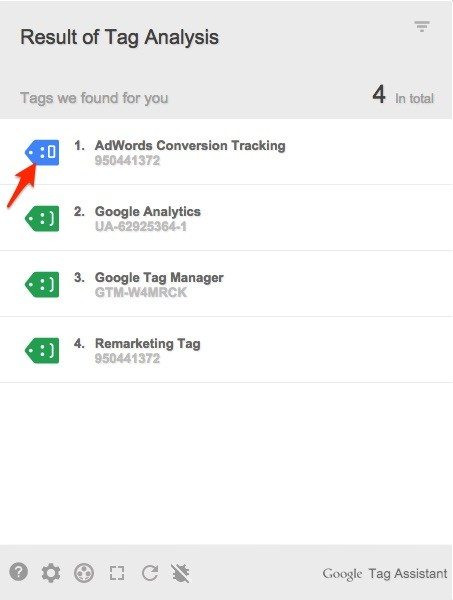
כלי זה מציג את הסקריפטים של גוגל שרצים בעמוד בו אנו נמצאים כרגע בדפדפן. בין היתר ניתן לראות אם Google Tag Manager מוטמע כמו שצריך, Google Analytics, המרות של Google Adwords, פיקסל רימרקטינג של Google Adwords ועוד.

בדיקה חשובה שאנו נוהגים לעשות היא האם לאחר מילוי מוצלח של טופס יצירת קשר מוטמע כמו שצריך conversion pixel של Google Adwords. ניתן לראות בצילום מסך למעלה שאכן רץ הסקריפט כאשר אני נמצא בדף התודה (בו הגדרנו שנרצה שהסקריפט ירוץ).
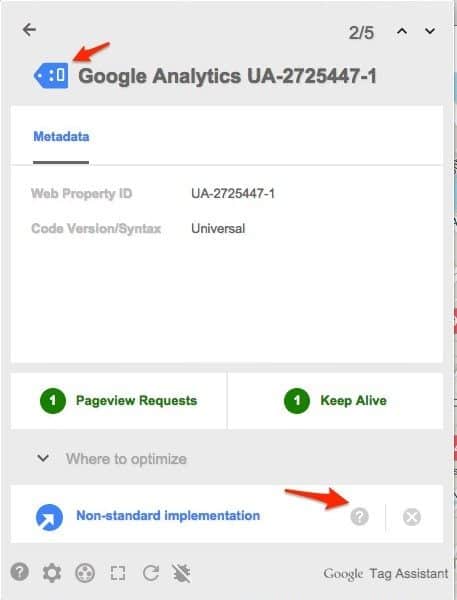
בנוסף לבדיקה האם הסקריפטים מוטמעים או לא, ניתן גם לקבל חיווי האם כל סקריפט מוטמע בצורה אופטימלית (הפרצוף של התגית). במידה ולא, לקבל הצעות לתיקון (אותן ניתן לשלוח למתכנת במידת הצורך). כדי לבדוק אם יש בעיות, ניתן ללחוץ על כל אחד מהסקריפטים ולהכנס לעמוד עם מידע נוסף

זה אולי הזמן להגיד שמי שלא מכיר את גוגל טאג מנג׳ר ועובד איתו, אז מומלץ לקרוא את הכתבה הבאה: ״עשר דברים שאפשר לעשות עם טאג מנג׳ר״.
2. fb pixel helper (קישור)
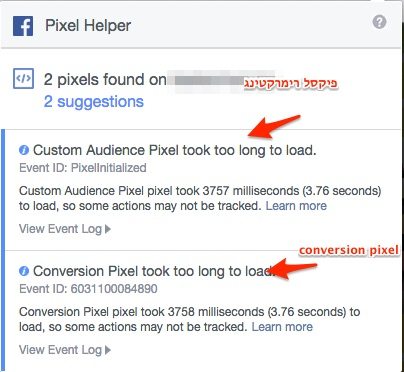
תוסף דומה לתוסף הקודם רק שהפעם הבדיקה היא עבור הסקריפטים של פייסבוק. כלומר ניתן לראות הטמעה נכונה של סקריפט רימרקטינג, המרות וכו׳. לדוגמה בתמונה הבאה ניתן לראות שמוטמעים שני פיקסלים בעמוד שבו אני נמצא:
"Custom audience" – כלומר רימרקטינג של פייסבוק.
"conversion pixel" – קוד המרה של פייסבוק, אני נמצא בעמוד התודה כך שזה בסדר גמור..
כמו כן התוסף נותן אזהרה במידה ויש בעיה (במקרה הזה שלקח לפיקסל זמן רב להיטען).

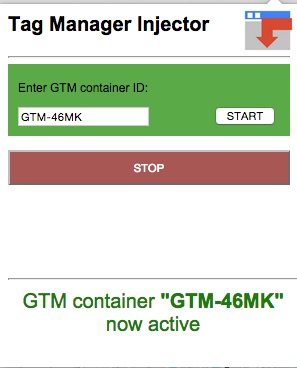
3. Tag Manager Injector (קישור)
עוד תוסף קטן אך מגניב למשתמשים בGoogle Tag Manager, התוסף הוא Tag Manager Injector והוא מאפשר להזריק את הסקריפט של גוגל טאג מנג׳ר אל האתר לצורך בדיקה. כמובן שהקוד עצמו לא מוטמע באמת ועדיין צריך לעשות את השלב הזה, אבל לצורך בדיקה ראשונית לפני שמעברים למתכנת, או לעשות בדיקות וקונפיגורציה לפני שמטמיעים באתר באמת זה אחלה של כלי שתמיד טוב שיש בארסנל.